티스토리 뷰
티스토리 블로그에서 웹페이지 상단, 하단, 홈으로 바로가기 버튼을 만드는 방법을 정리하였습니다. 바로가기 버튼을 만든다라는 것은 티스토리 편집 방법은 어느 정도 이해하신 상태에서 하시는 것을 추천드립니다. 블로그에 방문하신 분들에게 접근성을 좋게 하기 위해서 저는 추가하였습니다.

[목차여기]
티스토리 맨 위로 가기 버튼 꾸미기 순서
버튼 만들기는 홈화면으로 이동, 보시고 계신 최상단으로 이동, 페이지 최하단으로 이동하는 버튼을 활용하여 총 3가지 움직임으로 구성하였습니다. 스크롤을 움직임에 따라 버튼이 나타났다가 사라지는 현상까지 구현됩니다. 천천히 따라가면서 꾸미기 가이드를 해드리도록 하겠습니다.
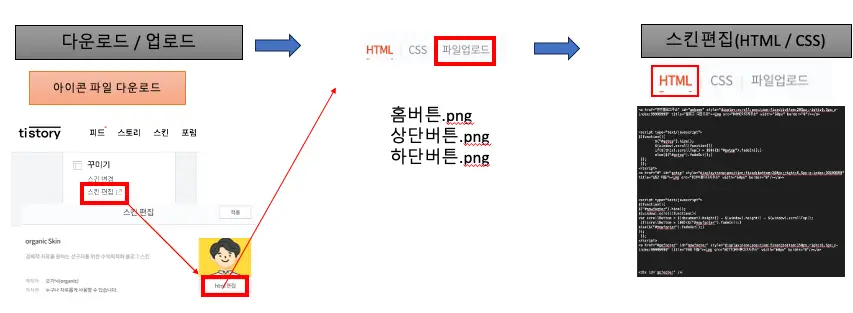
- 바로가기 버튼 준비를 합니다. 인터넷상에 원하시는 버튼 이미지를 다운로드합니다.
이미지 아이콘 검색 사이트
- 티스토리 관리자 모드 꾸미기에서 스킨편집 > html 편집으로 들어갑니다. 준비된 아이콘 파일을 선택하고, 이미지를 업로드를 합니다.

- 아래 코드 파일을 다운로드하고, HTML 코드를 복사하여 <Head> </Head> 사이에 붙여 넣기를 합니다. 붙여 넣기 할 때 주의 사항은 유첨파일 코드 내용에 자신의 블로그 주소와 이미지 주소가 한글로 되어 있는 부분에 해당 주소를 넣어주셔야 합니다.
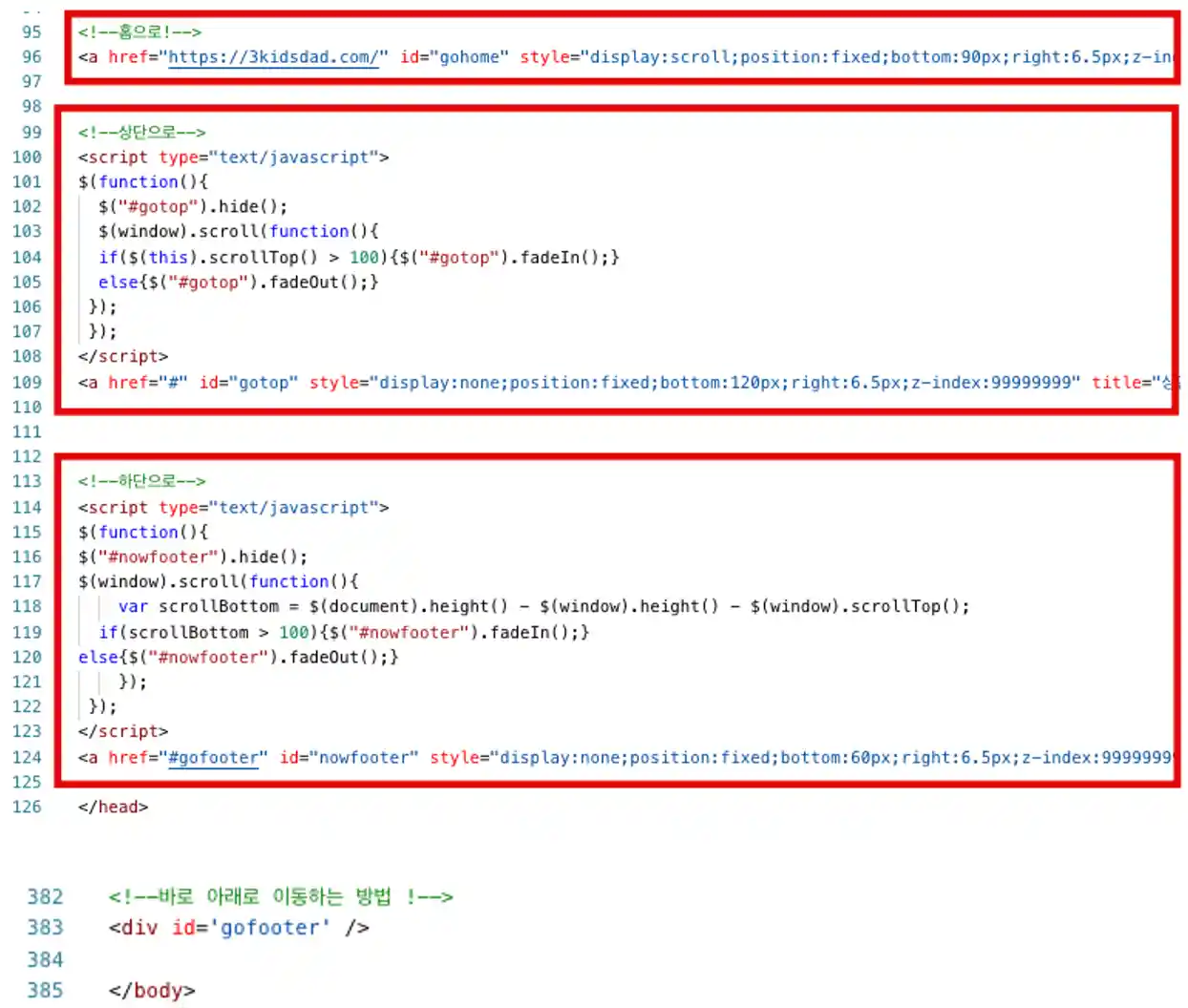
- 홈으로 바로가기 버튼 HTML 코드 ( 파일명 : home_BT.txt )
<a href="본인블로그주소" id="gohome" style="display:scroll;position:fixed;bottom:205px;right:6.5px;z- index:99999999" title="블로그 대문으로"><img src="HOME이미지주소" width="60px" border="0"/></a>
- 스크롤 중에 TOP버튼이 나타나고, 버튼을 누르면 페이지 상단으로 이동하는 HTML 코드입니다. 유첨파일의 코드를 보시면, src="TOP버튼이미지주소" 가 있습니다. 여기에 아이콘 경로를 설정해 주세요. (파일명:up arrow.txt)
<script type="text/javascript">
$(function(){
$("#gotop").hide();
$(window).scroll(function(){
if($(this).scrollTop() > 100){$("#gotop").fadeIn();}
else{$("#gotop").fadeOut();}
});
});
</script>
<a href="#" id="gotop" style="display:none;position:fixed;bottom:260px;right:6.5px;z-index:99999999" title="상단 이동"><img src="TOP버튼이미지주소" width="60px" border="0"/></a>>
- 스크롤 중에 BOTTOM버튼이 나타나고, 버튼을 누르면 페이지 하단으로 이동하는 HTML 코드입니다. 유첨파일에서 "BOTTOM버튼이미지주소"에 아이콘 경로를 설정해 주세요. ( 파일명 : down arrow.txt )
<script type="text/javascript">
$(function(){
$("#nowfooter").hide();
$(window).scroll(function(){
var scrollBottom = $(document).height() - $(window).height() - $(window).scrollTop();
if(scrollBottom > 100){$("#nowfooter").fadeIn();}
else{$("#nowfooter").fadeOut();}
});
});
</script>
<a href="#gofooter" id="nowfooter" style="display:none;position:fixed;bottom:150px;right:6.5px;z-
index:99999999" title="아래 이동"><img src="BOTTOM버튼이미지주소" width="60px" border="0"/></a>
- BOTTOM 버튼을 정상적으로 위치 이동시켜 주기 위한 실행 코드를 복사하여 </body> 태그 바로 위에 복사 붙여줍니다.
<div id='gofooter' />
최종 결과 화면
아래 사진은 저의 블로그 최종 HTML 코드입니다. 동작이 안되시는 분들이 계신다면, 참고하셔서 따라 하시면 될 것으로 보입니다. 동작이 되지 않을 때는 이미지 파일 경로가 잘못되었거나, 코드가 줄 바뀜이 되어 있거나 할 경우에 발생할 수 있으니 이 부분 점검 부탁드립니다. 동영상으로 동작 화면도 첨부하였으니, 본인 설정과 비교를 해보시는 것도 도움이 되실 것입니다.
지금까지 웹페이지 상단, 하단 바로가기 버튼 만드는 것을 실습해 보셨습니다. 다른 분들은 CSS 코드를 추가해서 하던데, 그 부분은 스킨 코드와 충돌이 발생해서 저와는 맞지 않았습니다. 저와 유사 현상을 갖고 계신 초보 티스토리 블로거에게 도움이 될 것이라고 생각합니다.

'티스토리공부' 카테고리의 다른 글
| 구글 애드센스 정책 변경과 수익 방식의 변화(24년 적용) (1) | 2023.11.04 |
|---|---|
| 네이버 애널리틱스 티스토리 연동하여 블로그 유입 분석하기 (4) | 2023.07.27 |
| 티스토리 #1 스킨, 오가닉 스킨에 TOC 자동목차 서식 만들기 (0) | 2023.07.23 |
| 티스토리 블로그 최적화를 위한 WebP 이미지 활용법! (0) | 2023.07.18 |
| SEO 측면 블로그 작성 시 유의, 금지해야 할 사항 (0) | 2023.07.05 |